
Maximo presentation layer is controlled by various controls which are made up of jsp and are rendered via the xml definitions.
The maximo ui layer can be changed either by exporting the xml files from the application designer or by dragging and dropping the controls on the application designer canvas.
The GUI components of maximo are a part of presentation.xml and are stored in MAXPRESENTATION table in the database.
I will be explaining you how to create a new tab and add a new child table to this new tab, which brings data from another custom child object and persists the data in relation to the parent table.
For this example i will be create a custom object called city and will add this to another tab in my dummy application, i will also be showing you how to persist the data in this tab.
Steps to create a new application in Maximo.
Duplicate an existing application in application designer and use the existing object, lets say wotrack and name it DUMMY.

you might not be able to see your new cloned application in maximo until you add maxmenu entries(explained later) , for development purpose you can directly access the application in browser.
Now create a new tab in the dummy application, open the toolbar and add a new tab to the existing tab group.

Make sure , table control goes over tab and table column goes inside table.
textboxes will go over section control and you need to have a section row and column before you start pushing textboxes to it.
Create a new custom object in the database configuration named city, add a new field with name wonum, this will help us persist the data whenever we add a new record in dummy application which has main object as workorder.

import java.rmi.RemoteException;
import psdi.mbo.*;
import psdi.util.MXException;
public class CityMboSet extends MboSet
implements CityMbosetRemote
public CityMboSet(MboServerInterface ms) throws RemoteException super(ms);
// TODO Auto-generated constructor stub
>
protected Mbo getMboInstance(MboSet ms)
throws MXException, RemoteException
return new CityMbo(ms);
>
import psdi.mbo.Mbo;
import psdi.mbo.MboSet;
import psdi.mbo.MboSetRemote;
import psdi.mbo.StatefulMbo;
import psdi.mbo.StatusHandler;
import psdi.util.MXException;
public class CityMbo extends Mbo implements CityMboRemote
public CityMbo(MboSet ms) throws RemoteException // TODO Auto-generated constructor stub
super(ms);
>
public interface CityMboRemote
public interface CityMbosetRemote
Put these for classes in the package cust.psdi.mbo.custapp inside the businessobjects/classes/ folder.
Rebuild and redeploy the maximo.ear
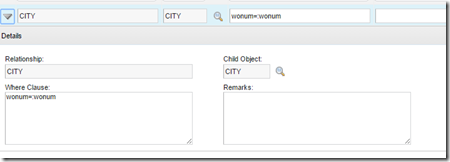
Create a new relationship in the wotrack table with city table and name it city.

Now use this relationship in the table control inside the application designer, else you won’t be able to bind the CITY Fields inside the dummy application and it will give invalid bindings.
Since the main object inside your custom application(DUMMY) is workorder, it needs to know the fields on the city table. This city relationship will help bring those fields.
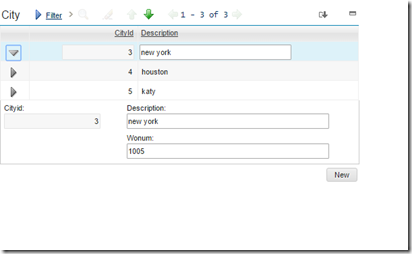
Add a new section and a button group , which automatically ads a default button (New)

This will help you add new city mbos which have relation to the main workorder.
For e.g if you add 3 cities each will have 1005 as wonum , if parent workorder number is 1005.
Now we need to map a default control on the child object (CITY) to the main object (WORKORDER)
To do this , create a default control and add the following properties
do – >select action – toggle show all controls

create a default value control and add the properties as shown above, to create a parent child relationship, this will populate the default value of wonum in city object with the wonum value of the workorder. – > ref
Save the application and re login, you will be able to add new records to your dummy application and you will be able to add new cities and view them.
Hope you are maxadmin and you have all the access,if you don’t have all access to maxadmin.
Checkout this article to provide all access to maxadmin at once with single script.

To add toggle show details arrow , you need to have a table column which has
toggledetailstate event in the event section, it needn’t be bound to an attribute.

Add your new application permanently to the go to menu,
Follow this link
This was my understanding of the subject, references are marked in the above article.
Keep reading , comments are welcome.